Singapore Design Week 2024 | Bras Basah.Bugis
at Tusitala
Feb 2024 — Aug 2024
1. Karaoke Poetry
A participatory, choose-your-own-ending poetry reading or interactive fiction game
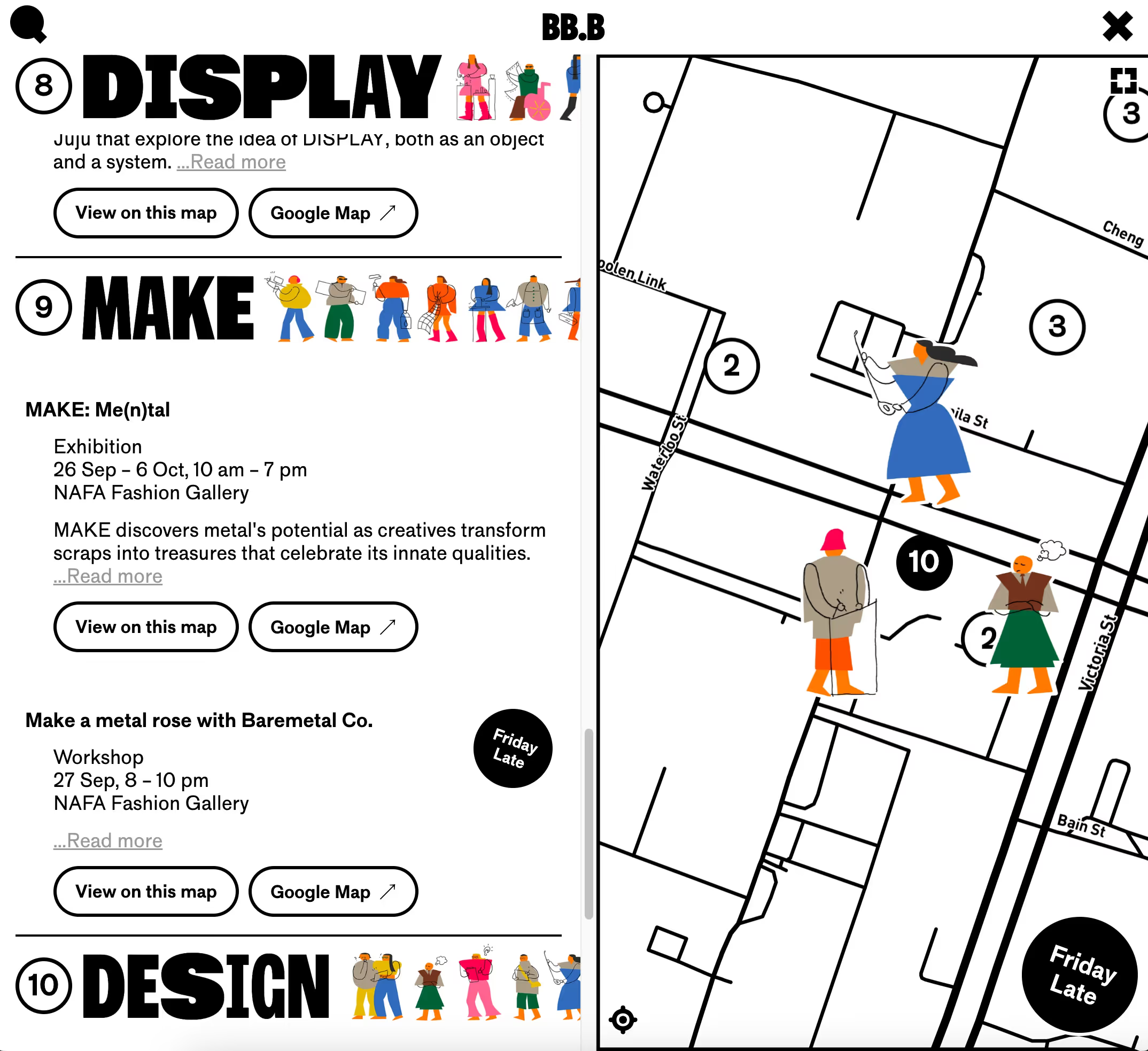
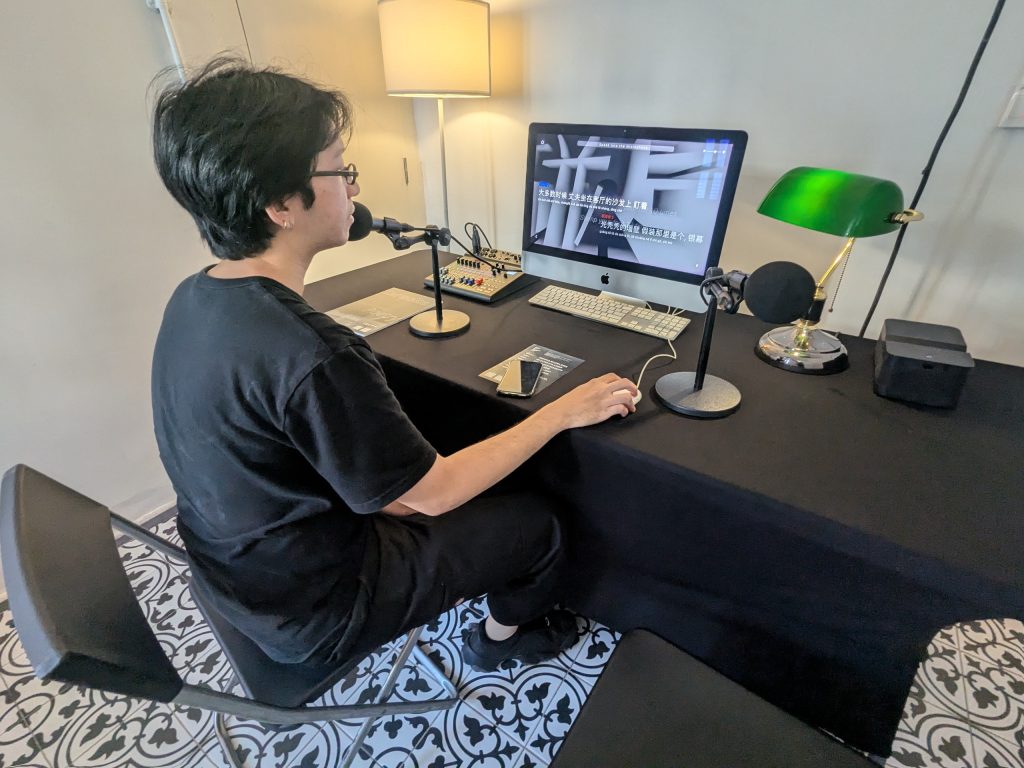
This experience invites a duo to engage with the poem by taking turns reading lines into a microphone, akin to a karaoke setup. Throughout the different scenes, participants will encounter a range of aural and interactive elements, both digital and physical, interspersed throughout the performance.


Below is a work-in-progress version of the online reading experience
Besides, I also did the QR code page, in which people will scan the QR code to answer some questions and get assigned their role number for the poem reading. It was also my first time using WebSocket to transfer data. To enhance security and prevent external interference, I implemented session IDs to ensure each session had a unique URL.
2. Souvenirs
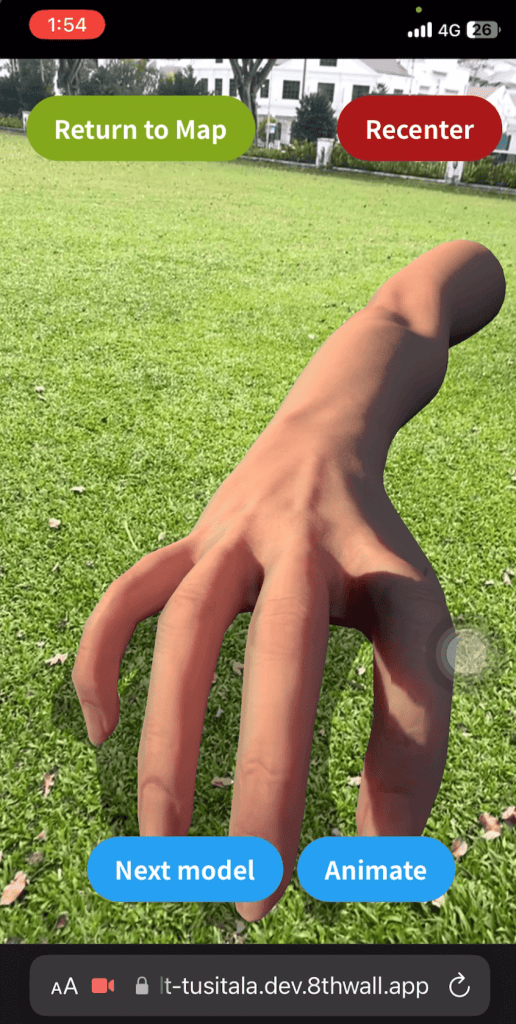
A location-based AR experience at Fort Canning Park. This experience invites people to explore Fort Canning Park and uncover hidden AR secrets along the way!



One of the interesting thing I did was creating this raindrop scene that changes based on the user’s camera angle. When the camera points toward the sky, raindrops appear on the screen gradually.
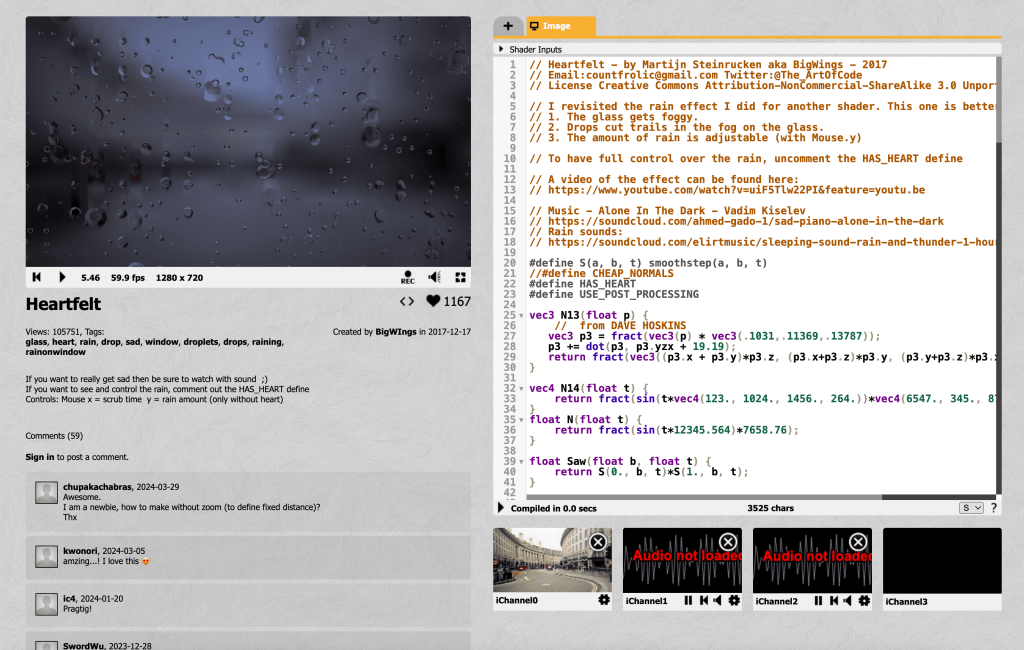
This was also my first time trying to integrate GLSL shaders to perform some post-processing effect. All of this was so new to me. To pull out this raindrop shader, luckily I found a piece on Shadertoy https://www.shadertoy.com/view/ltffzl – Heartfelt by BigWIngs, which was beautifully done! I carefully read through the code but didn’t fully understand it 😥. GLSL operates on a level that’s still a bit beyond me. So, I ended up copying the code and tweaking some arguments to see what triggers what.

This is the final composite scene, the whole visibility will only be toggled on once the user scans the nearby standing poster.
Here are some images of me conducting on-site testing in nature! Remote development of AR can often miss the mark, so hands-on testing is crucial.


3. Company website
The new company website will serve as a centralized showcase for all company projects, built on WordPress with Advanced Custom Fields (ACF). Unfortunately, my internship ends in middle of the development, so I had to leave the rest of the work to the lead dev.
- Bảo Anh as intern developer
- Vaibhav Sidapara as lead developer
- Foler as UI/UX designer
- Christine as director + publisher
- Michelle Lee as project manager
- Works are done for Tusitala