Google Translate: Uncut
Personal website 2023
on how a site grows
Nov 2023 — Jun 2024
This site packs a lot of my thoughts on how a website and its iterations through time can be tracked and viewed, much like the act of capturing and storing physical images.
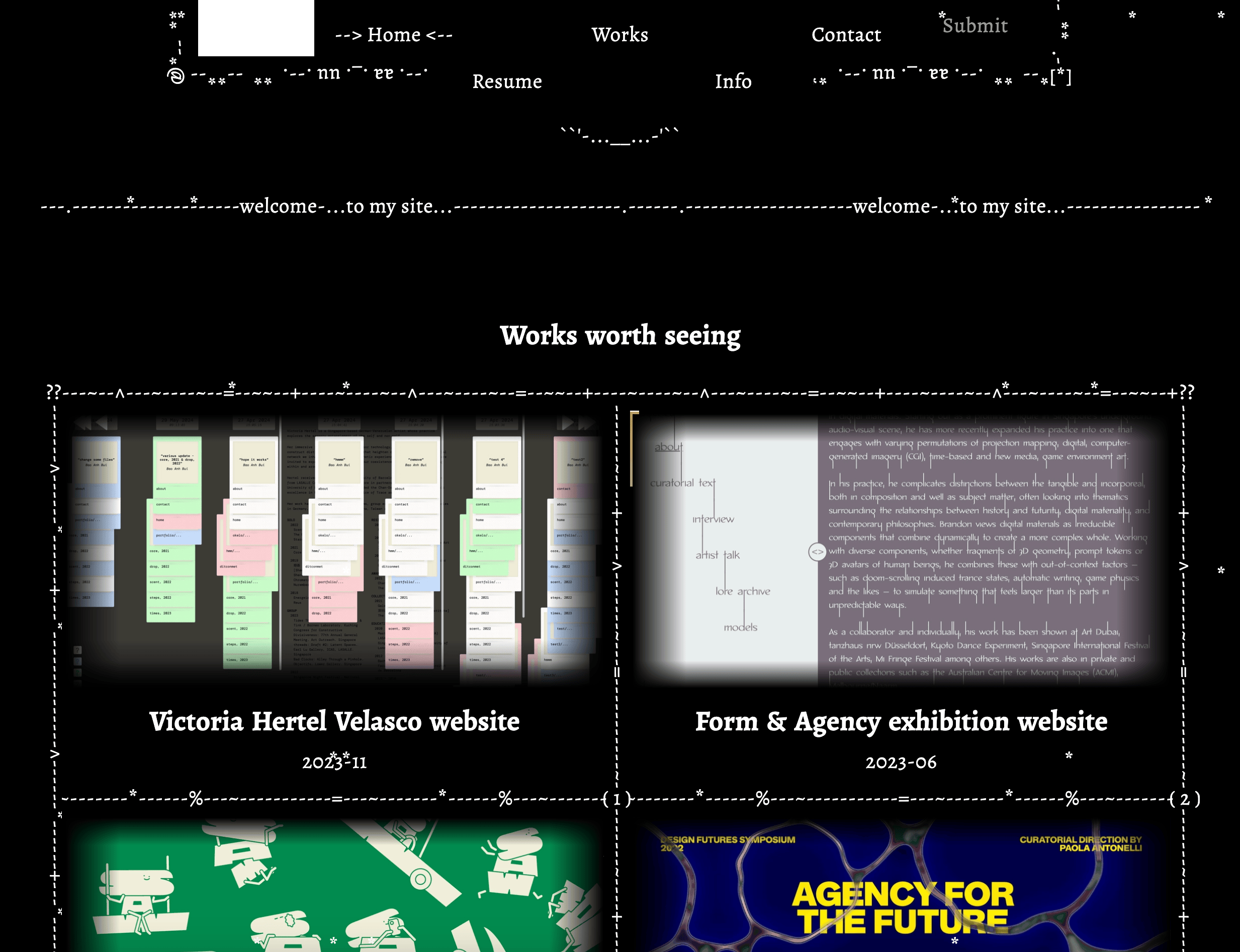
- Visit the site here victoria-hertel-site.vercel.app
- Take a look at the github repository.
1. Website Concept
Victoria is an artist, whose installations combine sensor technology, trace and motion to construct distilled sensory encounters that heighten our awareness of the material network we inhabit, as she stated on her bio.
I really like the idea of interconnectedness present in each of her works. the idea of people entering the space, connecting with a work, and having an experience with it became really important to Victoria. Within each connection, lie the traces left by the connectings and the connecteds.
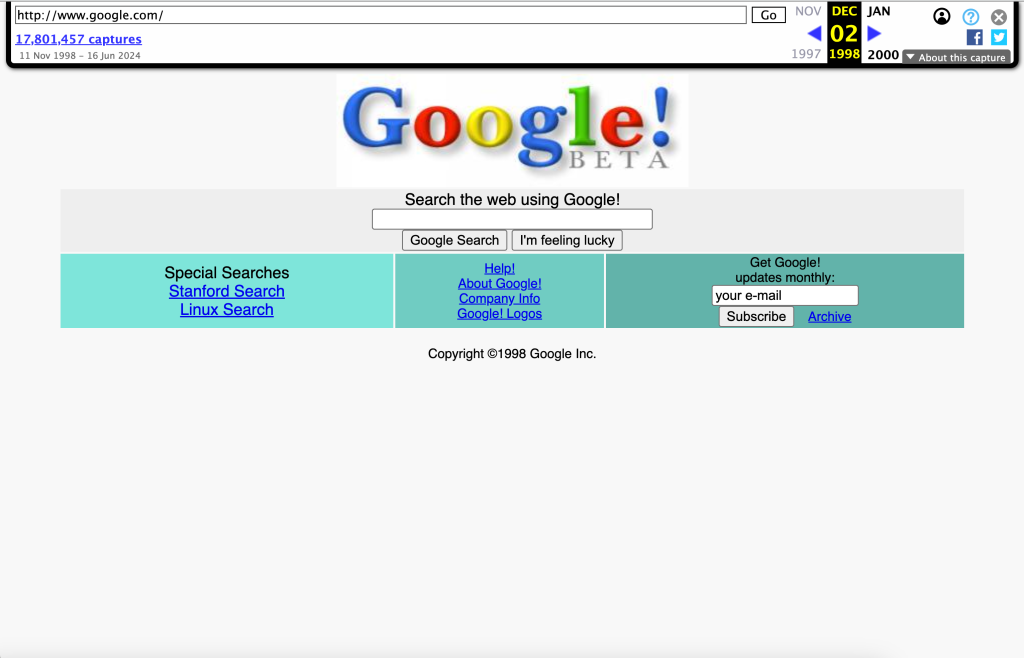
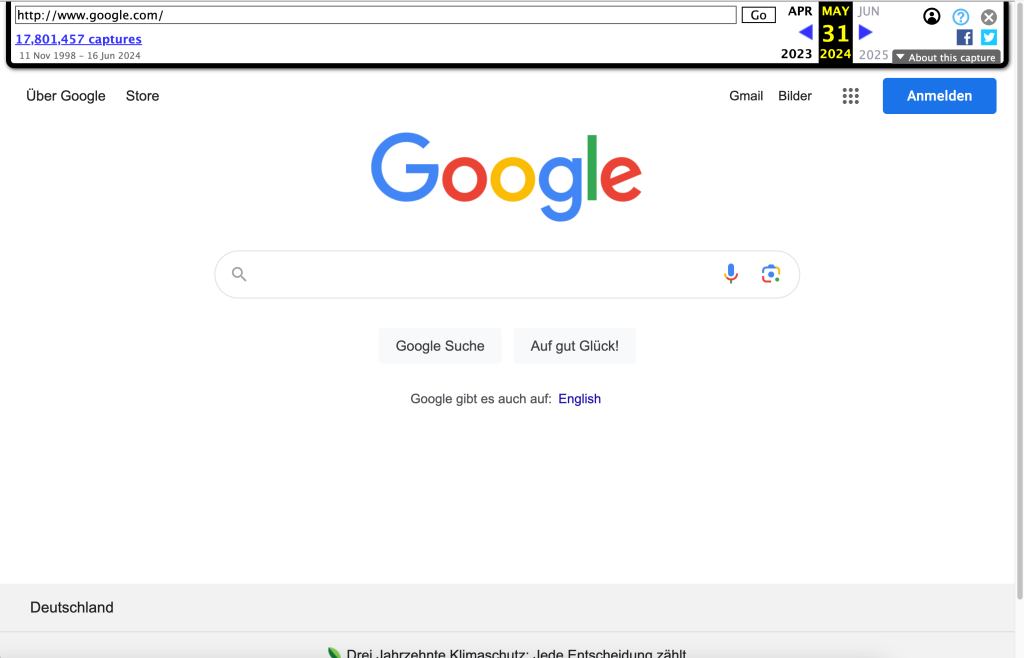
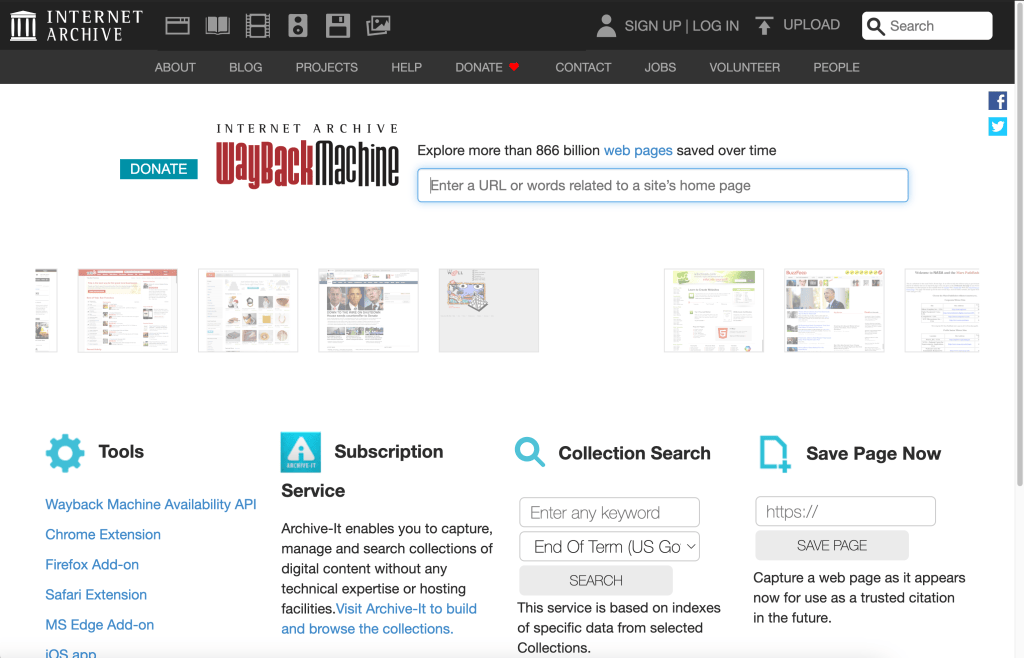
Then I looked into The Wayback Machine, a digital archive of the World Wide Web founded by the Internet Archive. Simply put, it allows the user to go “back in time” to see how websites looked in the past.



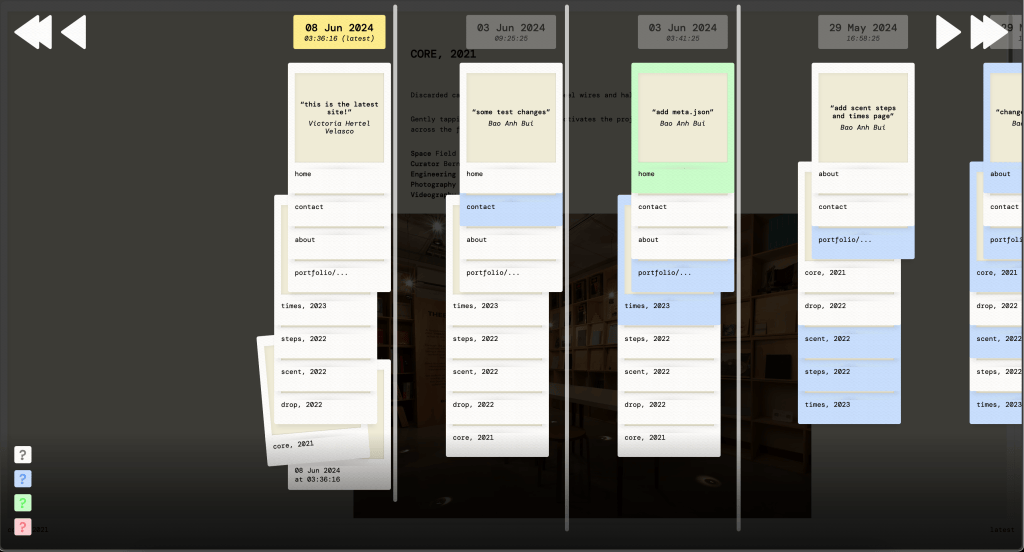
That idea resonated so much with what I felt about traces on the net. I wanted to make something like that, something that reflects the site growth/development on the site itself, showing the traces of the owner/developer behind this site.
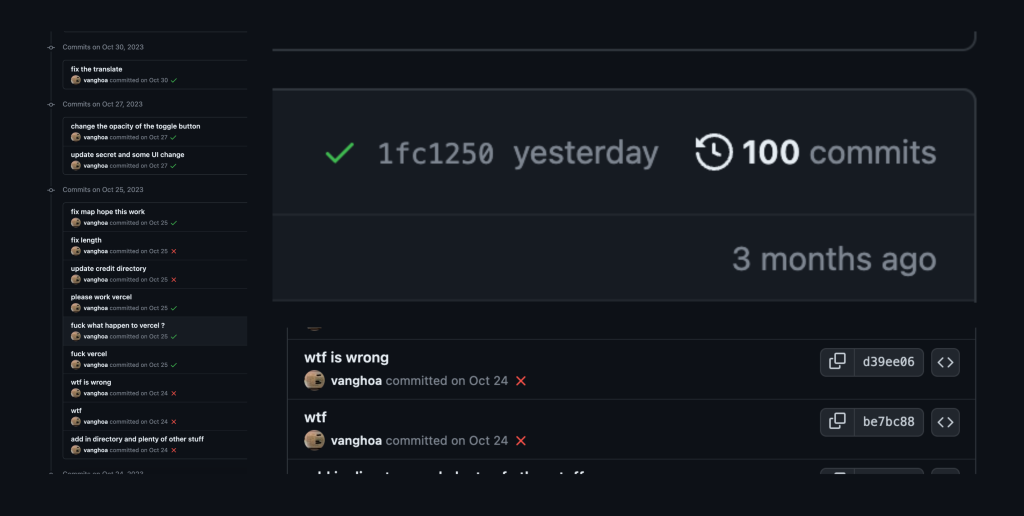
Then I wondered how I could actually make this happen (obviously I don’t expect myself to build something like wayback machine from scratch). I needed to find a way to pull it off with my web development skills (& time budget). Fortunately, Git commit history came to mind. Git, a version control system for tracking file changes, was a perfect fit for what I wanted. GitHub should expose APIs that allow me to extract this data and visualise it in whatever way I want!

2. Visual Concept
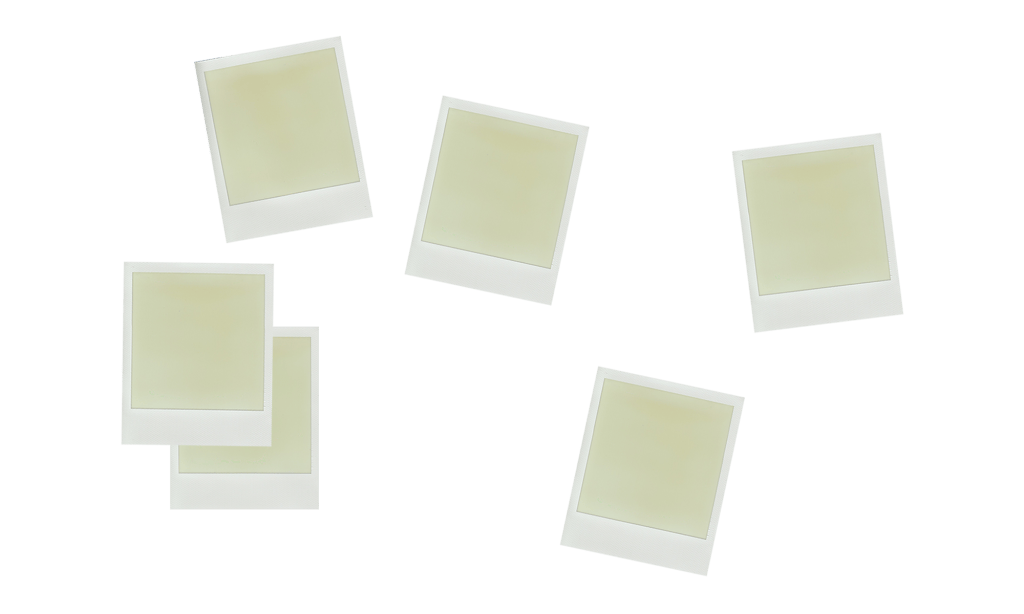
We had a hard time deciding on this aspect, but finally settled on using visual cues from polaroids. They fit perfectly with the concept of capturing and storing website snapshots. Additionally, from a personal perspective, Victoria mentioned that she always took polaroids at each of her shows and exhibitions.

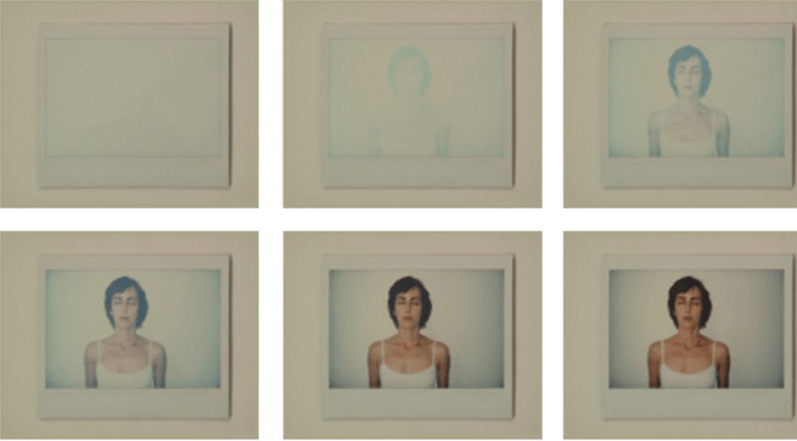
Observing the polaroids, I wanted to elevate this polaroid concept to another level. I specifically took notice of the developing process of polaroids…
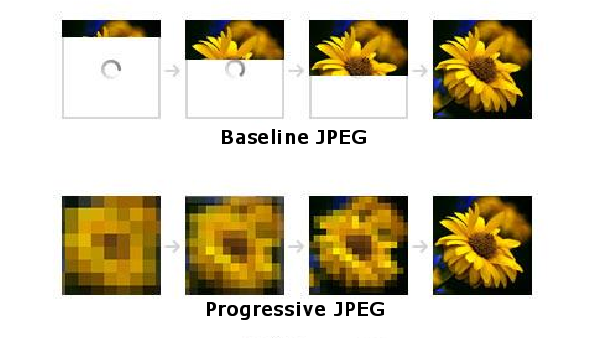
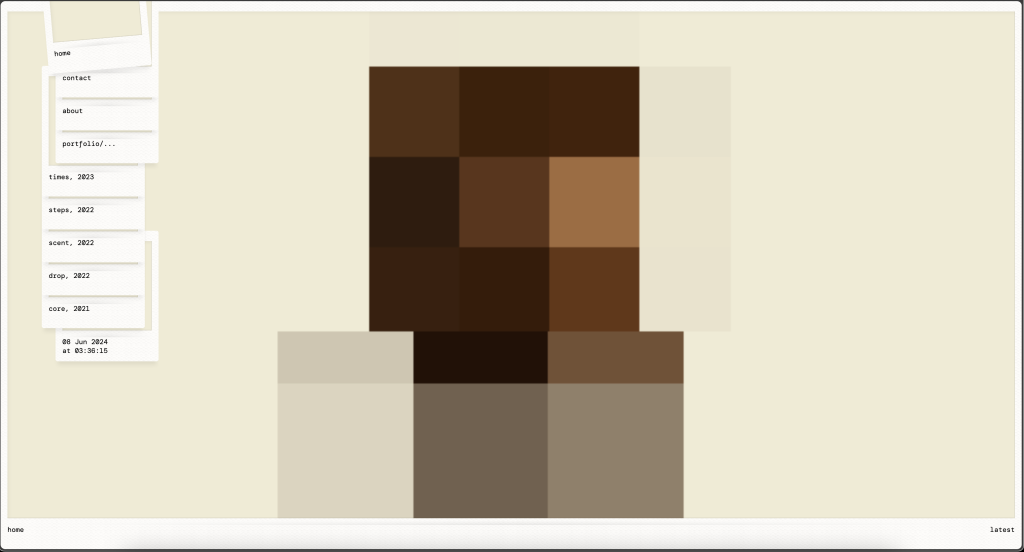
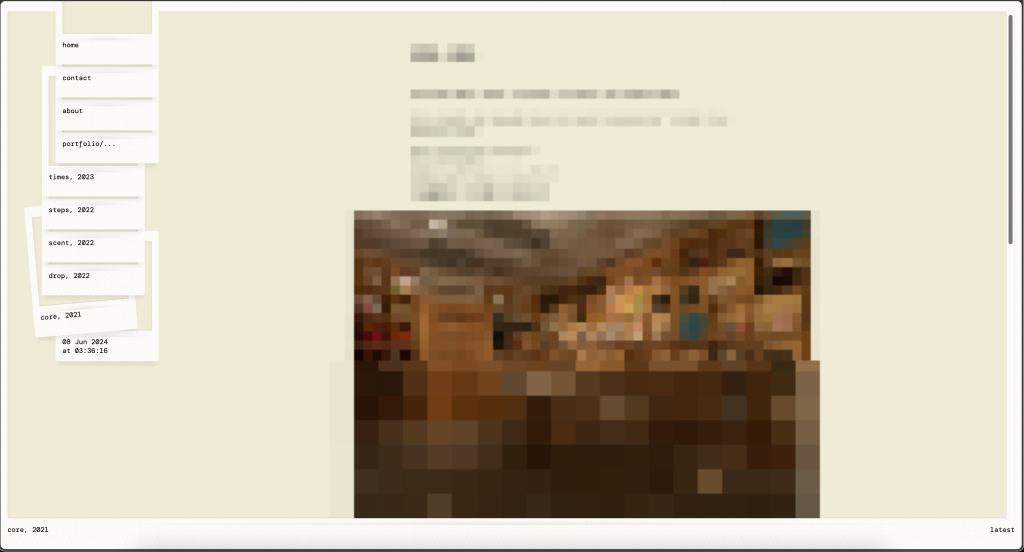
…It came to me that in digital space, there is a similar concept – the Progressive Loading method of JPEG! The internet nowadays is so fast that we often fail to notice all these artifacts operating in the background.


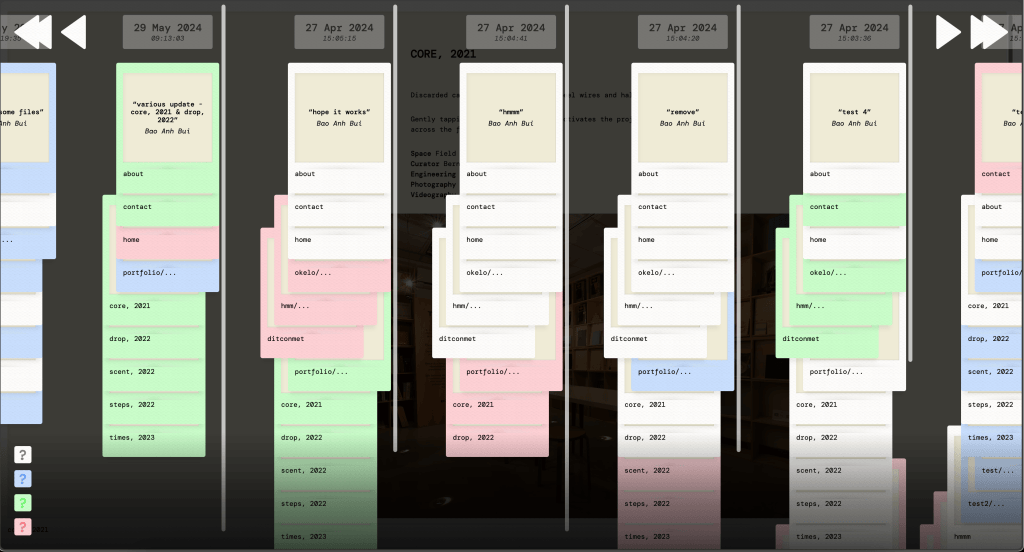
3. Final site
Here is the JPEG progressive loading in action! Following by the git commit history/website snapshot history visualiser!




- Tech Stack: Next.js web framework, curtainsjs + TextTexture.js for shader effects, Github REST/GraphQL API for fetching the way-back-machine thing, Vercel for server
- Bao Anh as designer & developer
- This work is done for Victoria Hertel Velasco