at Vinamilk
Form & Agency
Personal website 2024
Aug 2024 — Oct 2024
- Visit the bui.baoanhpro.vip to see the website (this website).
- Take a look at the github repository.

1. Frontend
My third personal website began with the question, “How tf am I still struggling to secure a full-time job?” With my Long Term Visit Pass nearing its expiration, finding a job has become extremely urgent.
I do need to tone the shit down my portfolio, stripping away anything that looks too much.
I got feedback that my website looks too much artistic…….

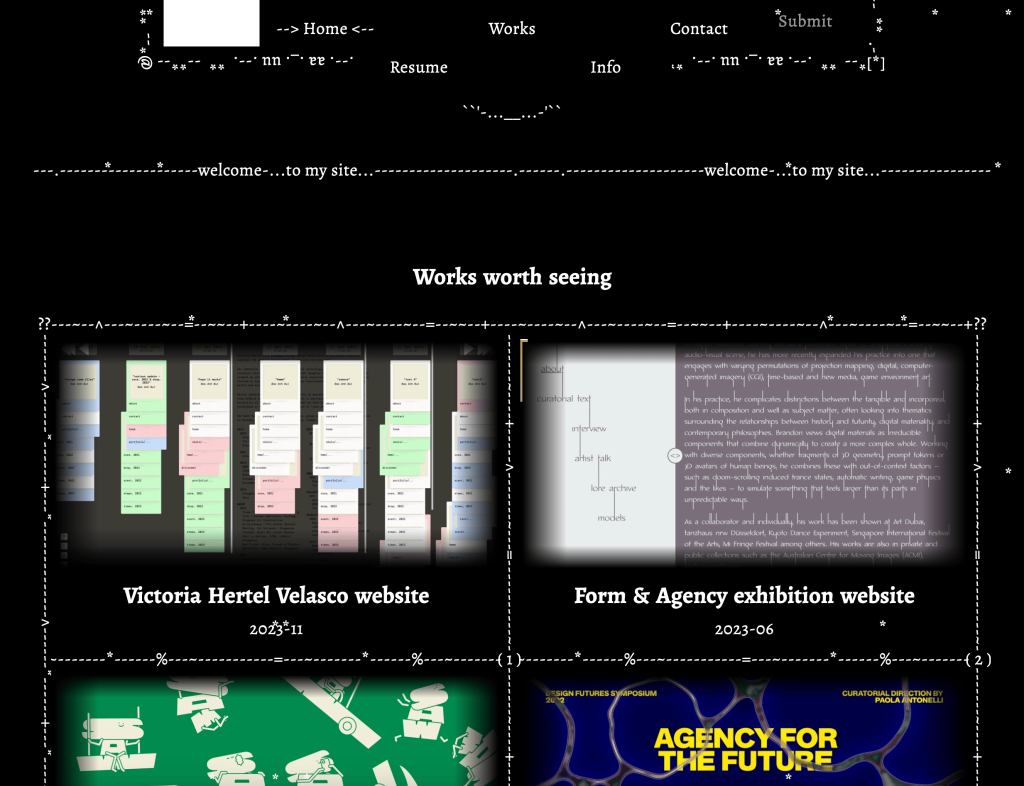
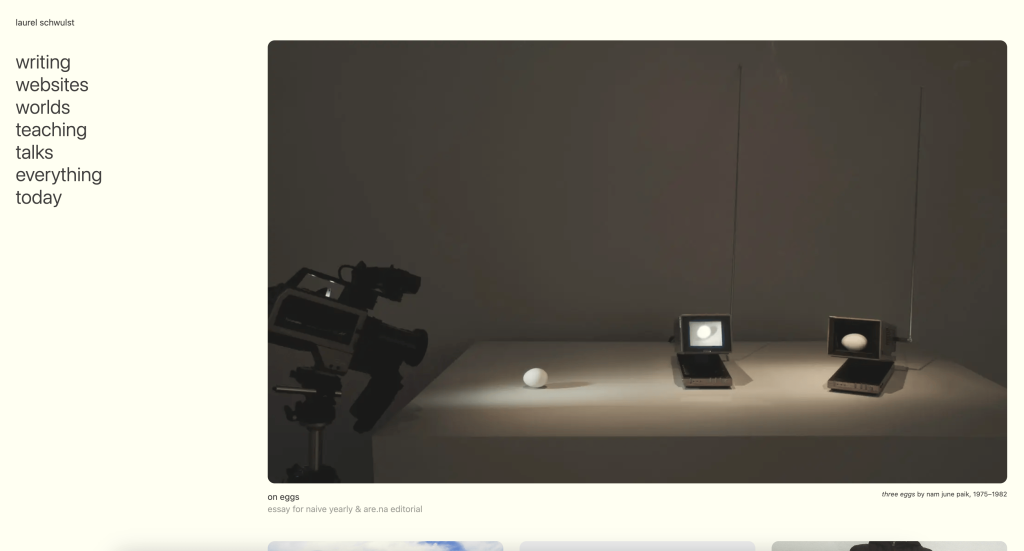
Also, during this time, I visited Laurel Schwulst website quite often.
I love the honesty, extruded from this site, the small text in opaque color, the thank you note in the footer… (I don’t know if it is actually because of her portfolio of work rather than the site design itself or the fact that I kind of know about the site owner beforehand (& really like her work as well)).

Even though her works are a bit unconventional; the website itself is really easy to look at and navigate as well. It just feels good at first impression. I really want my website to be like this.
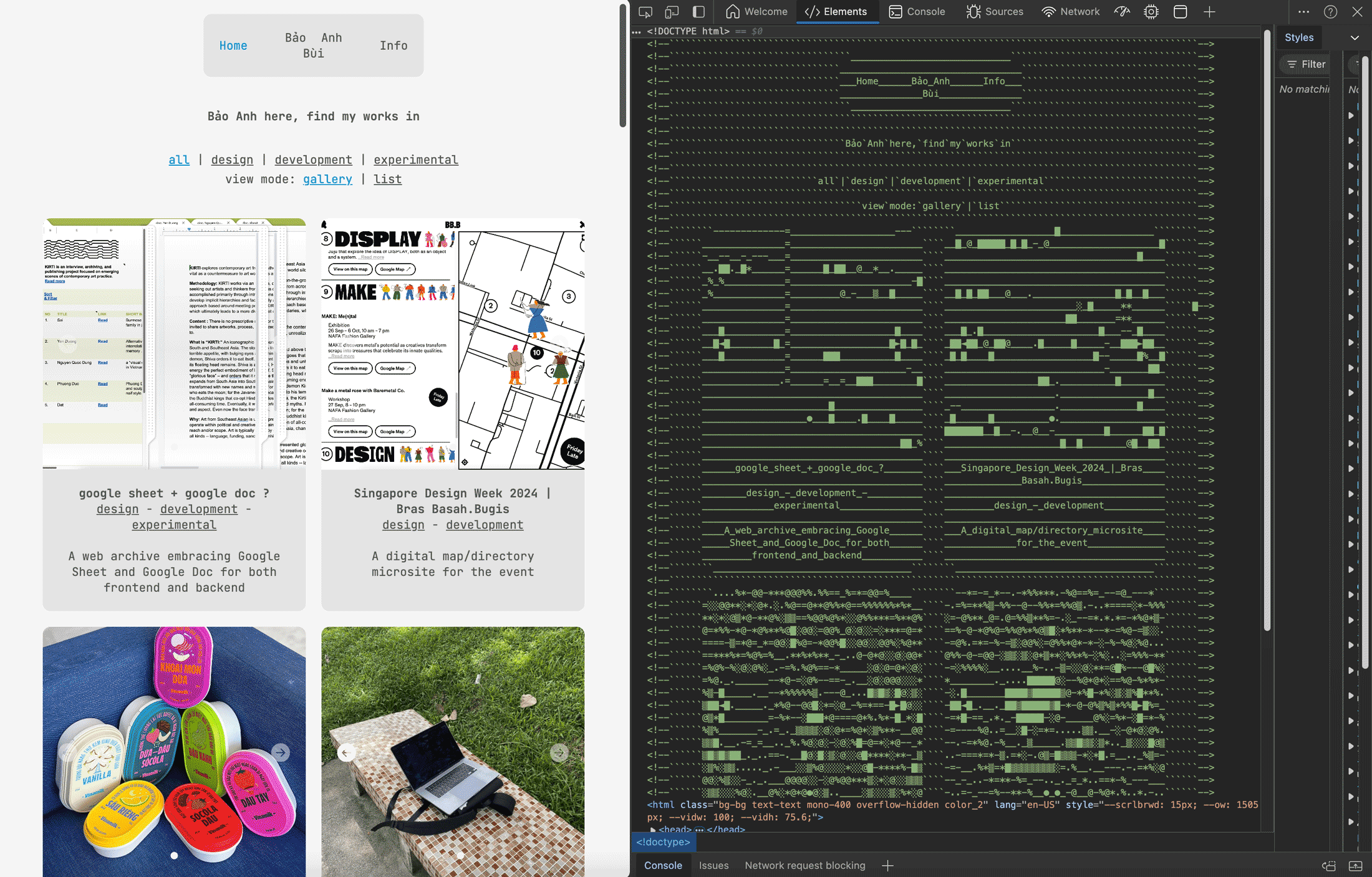
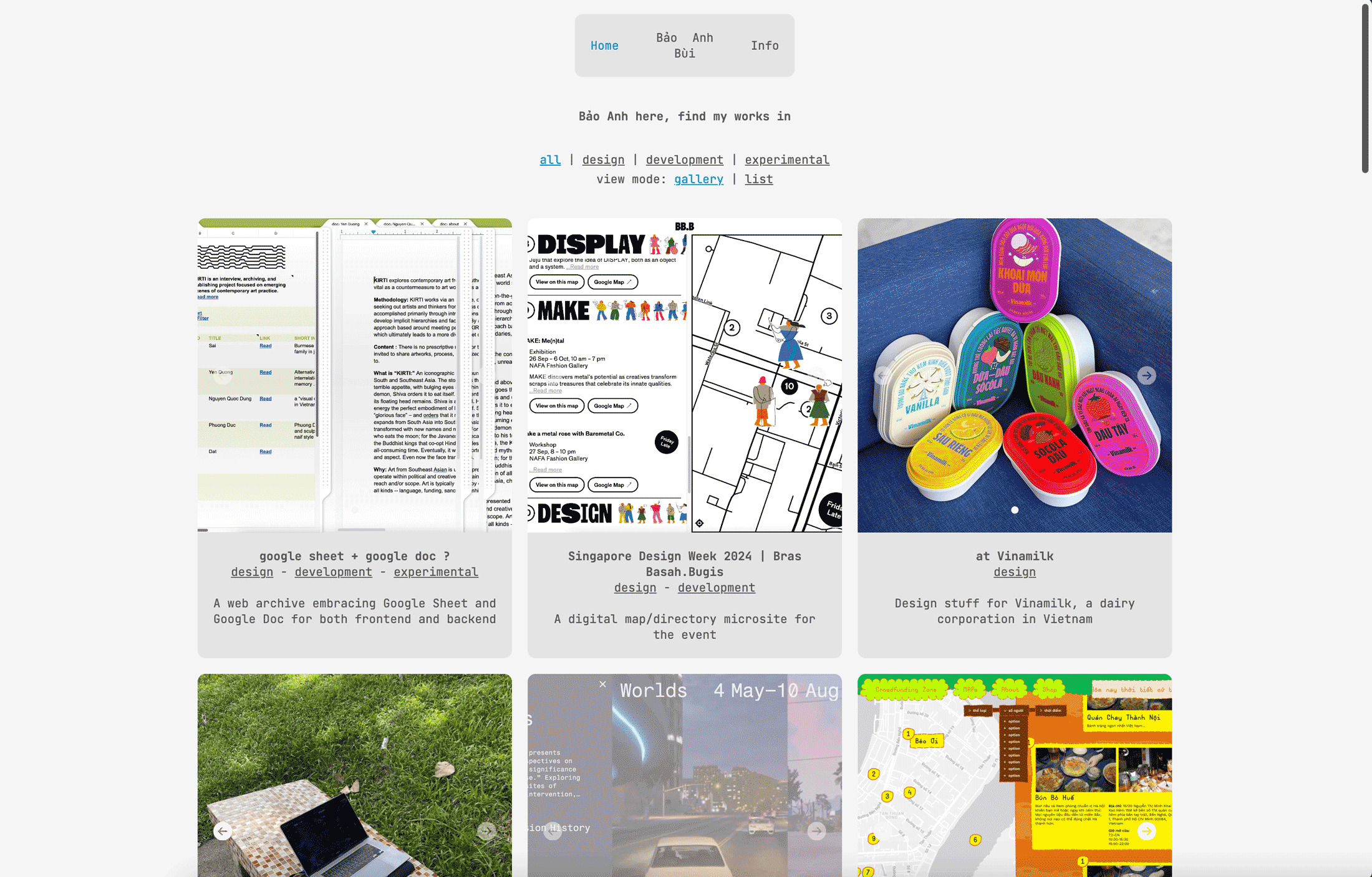
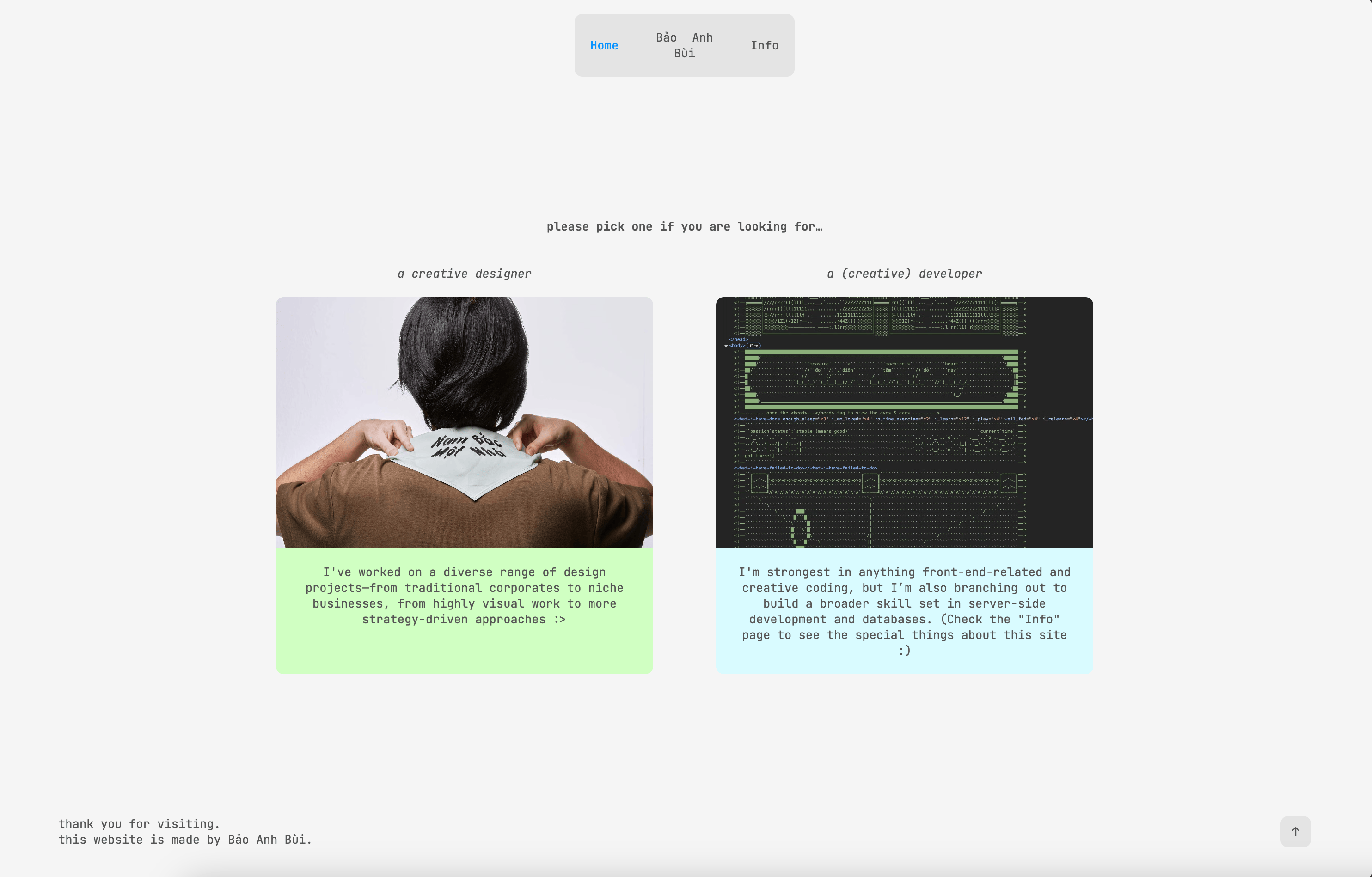
Hence, after lots of layout tests, I decided on this lockup. Also, I want to keep the center-aligned structure as a tribute to my 2023 site.


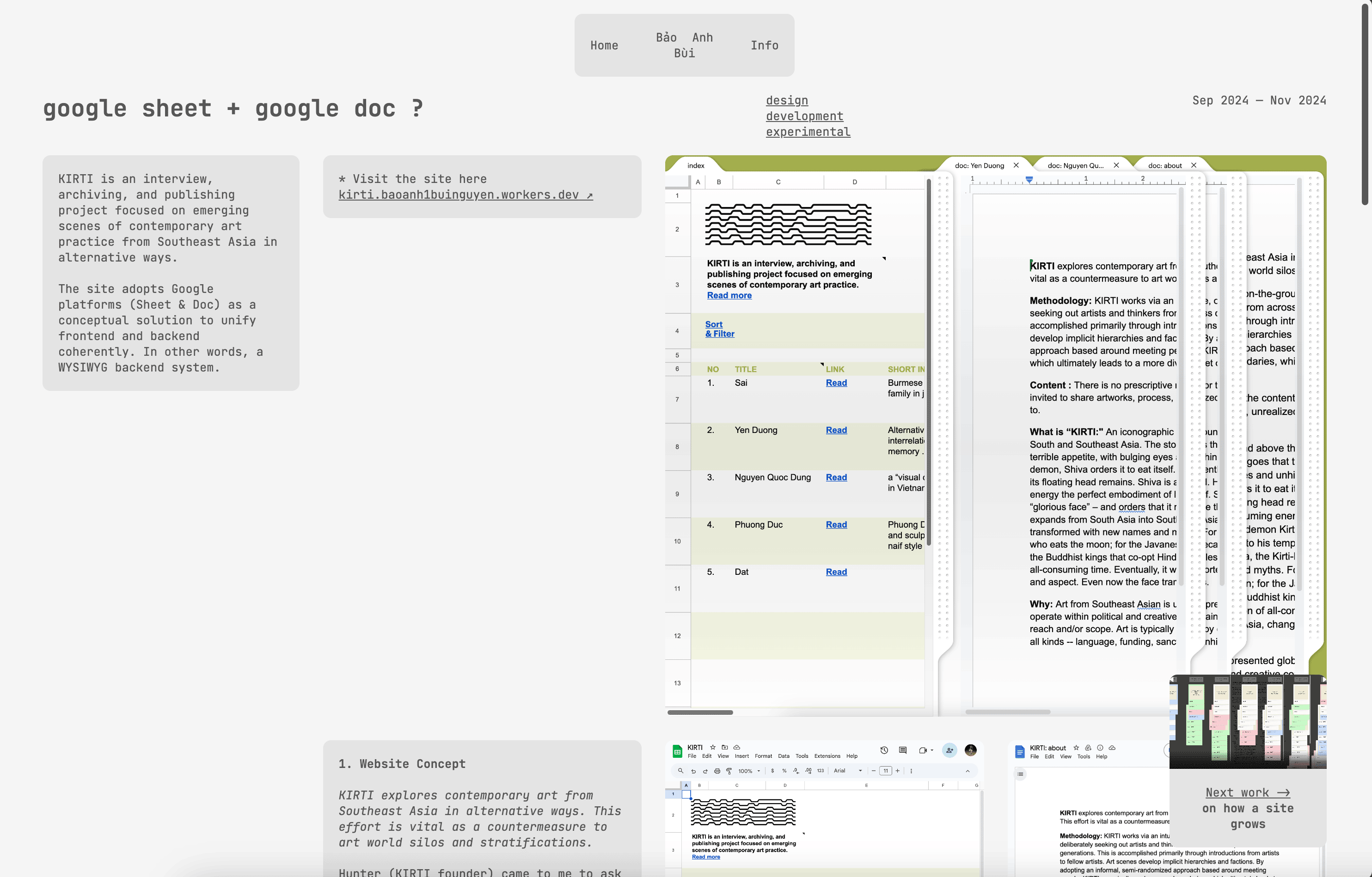
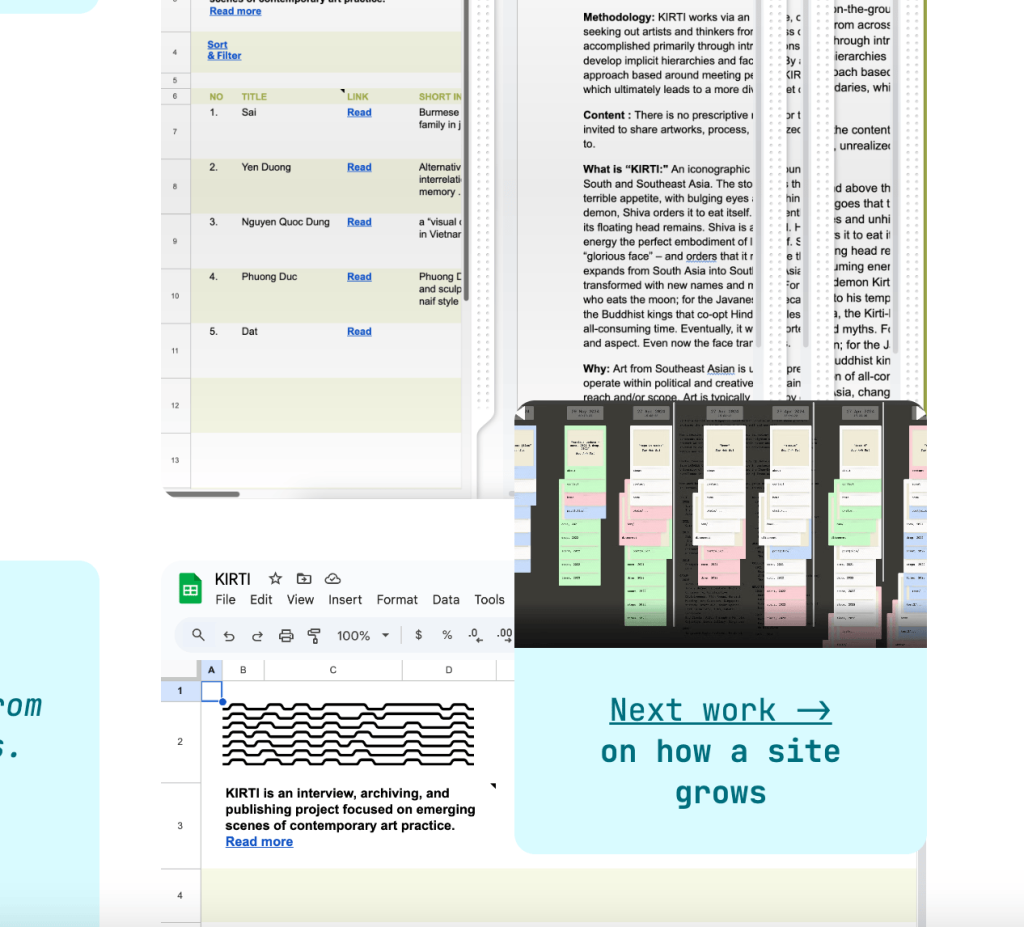
To streamline the portfolio checking process for recruiters, I had thought of separating works in design from works in development and let the recruiters choose what they want to see. It is available at bui.baoanhpro.vip/story



A single ‘next project’ link at the bottom right for faster navigation.

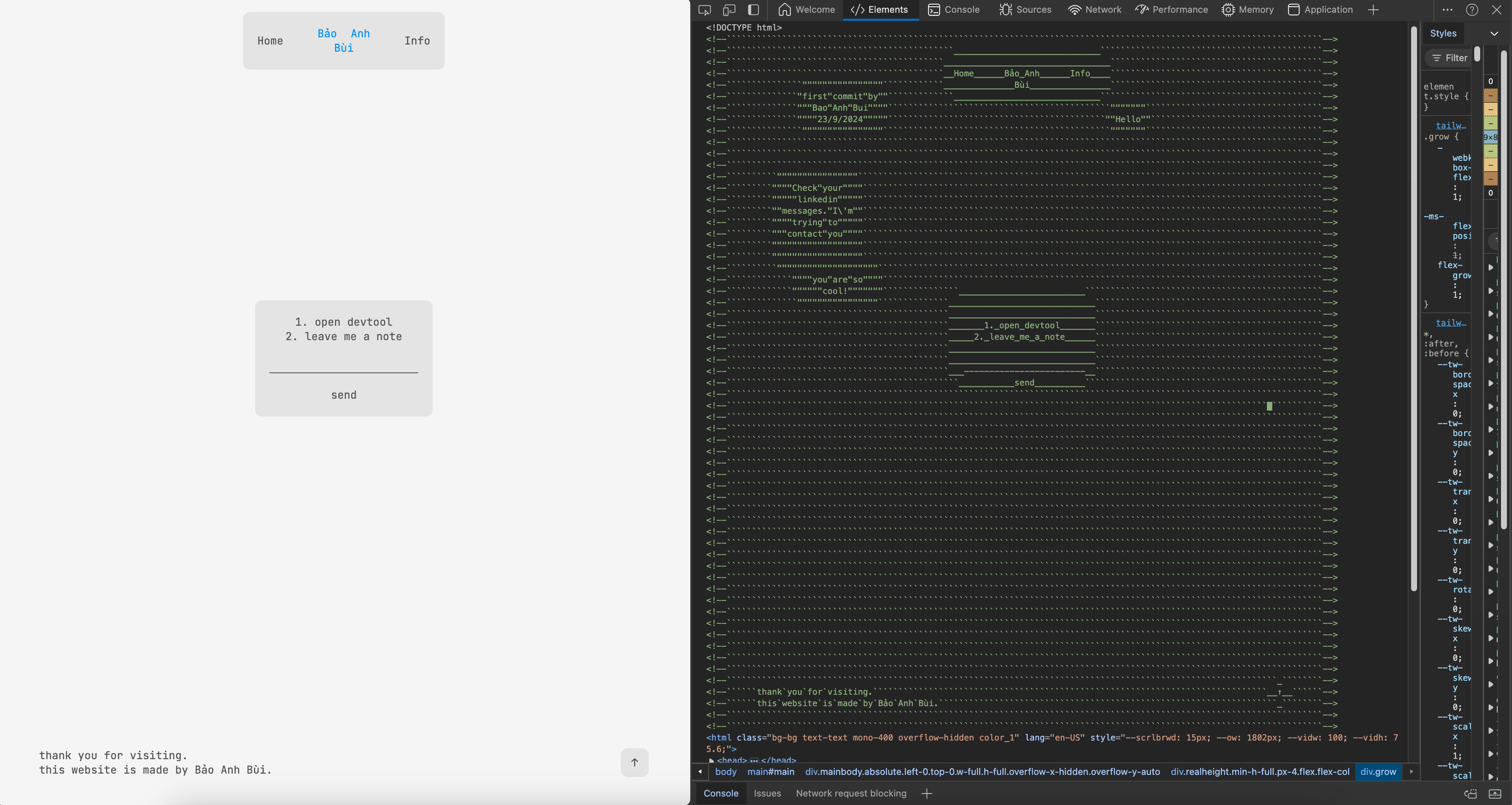
After addressing all the issues from my previous site, I still felt it lacked something. So, I decided to reintroduce a unique gimmick I experimented with in 2023 for “Measure a Machine’s Heart”—developer tool rendering. This time, I took it further, crafting a more intentional experience by capturing the entire interface responsively as ASCII art in real time.
This was quite a ride, since I had to build the rendering engine from vanilla JavaScript, from calculating positions, analyzing styles, animating, layering, structuring the paint order, ascii-izing data, to caching repaints, lazy-painting elements, … I also had to do a few tricks here and there to ensure smooth performance.
To see best, please click on the devtool & zoom out a bit by Ctrl/Cmd + Minus (-) to avoid line breaks.
For the idle video, I pre-processed the entire video into ASCII on the server side before sending it to the browser for painting. This approach avoids the significant performance hit that real-time rendering would cause.
The link in the center of the navbar directs visitors to a message-sending page. Functionally, it’s similar to the 2023 site, but with a unique twist in how messages are displayed. Instead of appearing directly on the page, all notes are hidden within the dev tools and only reveal themselves at specific screen sizes.

2. Backend
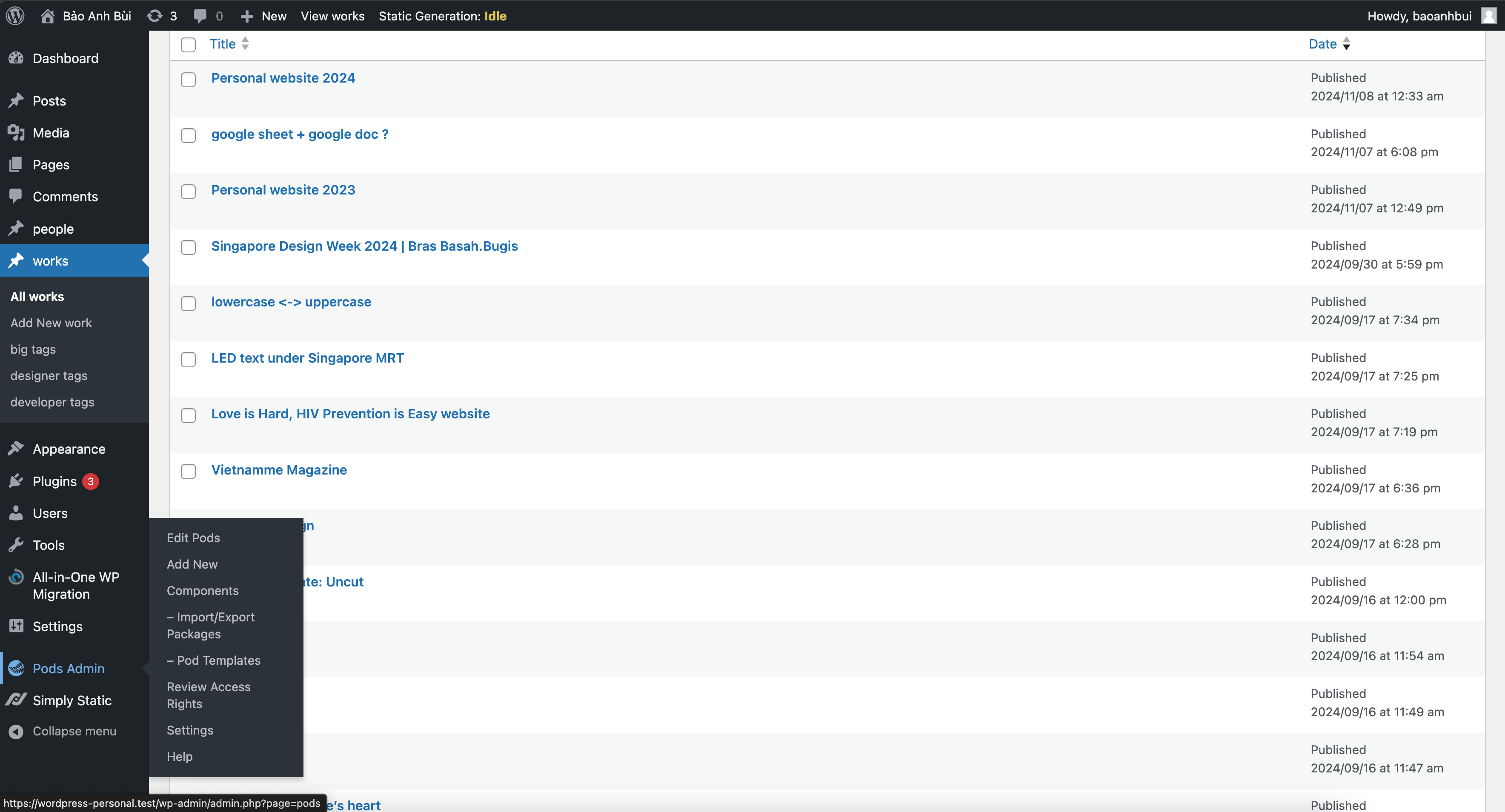
This time, I chose WordPress as my main CMS out of curiosity, which led me to dive into PHP. For essential plugins, I used Pods to manage custom content types and fields.
Initially, I planned to host the site on InfinityFree because of its free service. However, I soon realized my site would quickly exceed the service’s limits—which even led to a one-day suspension. To avoid further interruptions, I migrated almost everything (except for the message-sending page) to my local setup, used Simply Static to export the site, and deployed it on GitHub Pages.